こんにちは、コロスケ( Corosuke blog)です。
今日は、パワーポイント(PPT)の作り方のコツを解説します。

パワポなんて読めれば、デザインなんてどうでも良いよ
こんな方向けの記事です。
サラリーマンである僕たちは、頻繁にPPTで資料を作る訳ではありません。
そのため、たまに作る時は「まあ適当でいっか」となりがちです。
実際、忙しくてPPTのデザインになんかこだわるヒマなんてありません。
ですがデザインは要点だけ抑えれば、劇的にレベルアップできるのをご存知でしょうか?
普通のサラリーマンに、難しいデザインのノウハウは不要です。
本をたった2冊読むだけで、あなたのパワポの質は劇的に改善します。
この2冊を読めば、あなたのデザイン力は一気にアップすることを保証します。

本を読むのがメンドイんだけど・・・
そこで、この記事では普段デザインの仕事をしていない人向けに、「デザインで抑えるべきポイント」を5つご紹介します。
これを実践すれば、周りの同僚と比較して頭一つ抜け出せるので、ぜひ読んで見て下さい。
【初心者向けデザイン講座】パワポの質を劇的に改善する5つのコツ

パワーポイントの質を劇的に改善するポイントは、こちらです。
・KISSの法則を使う
・フォントは、メイリオとSegoe UIを使う
・整列の法則を使う
・近接の法則を使う
・色は3種類に限定しよう

難しくて、良く分からないよ・・・
大丈夫です。
読めば誰でも分かるやさしい内容です。
詳しく解説していきます。
KISSの法則を使う
KISSとは、Keep it short and simpleの略です。
要はPPTは短く、シンプルに作るという法則です。
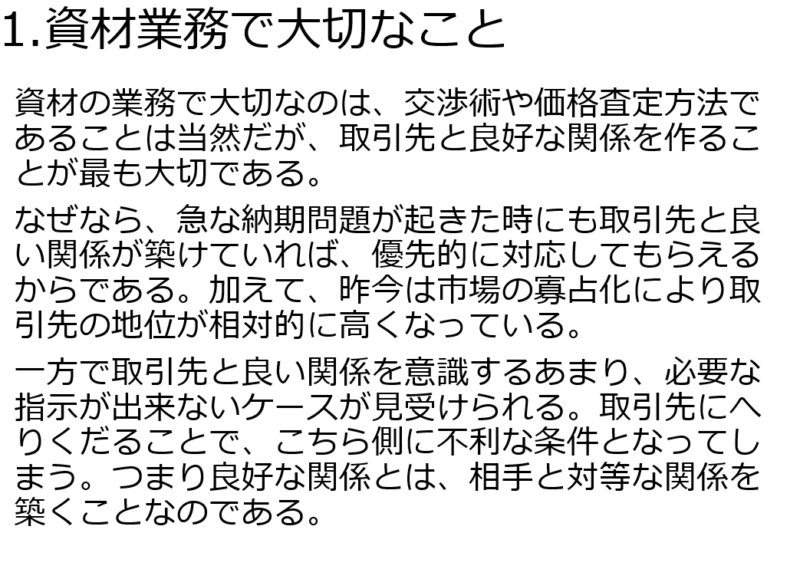
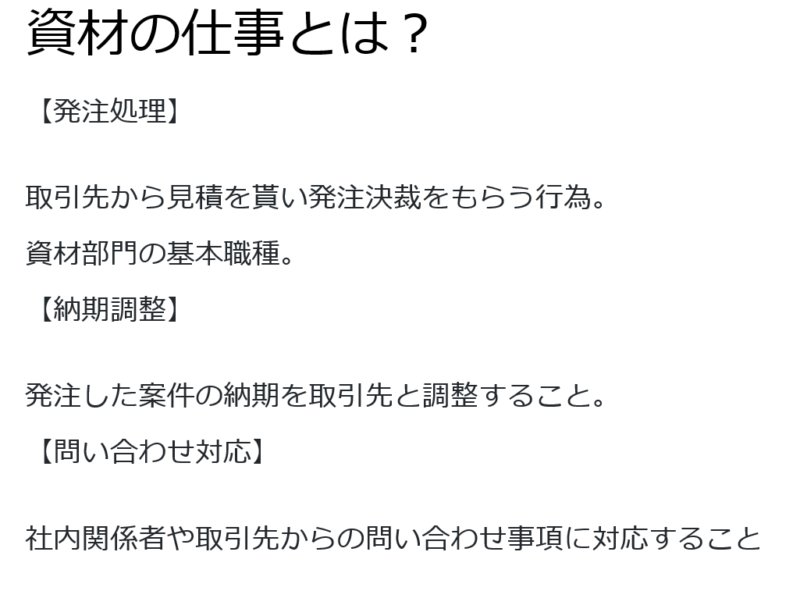
こんなPPTを見たことはありませんか?

文章だらけ、情報積み込みすぎのダメな例です。
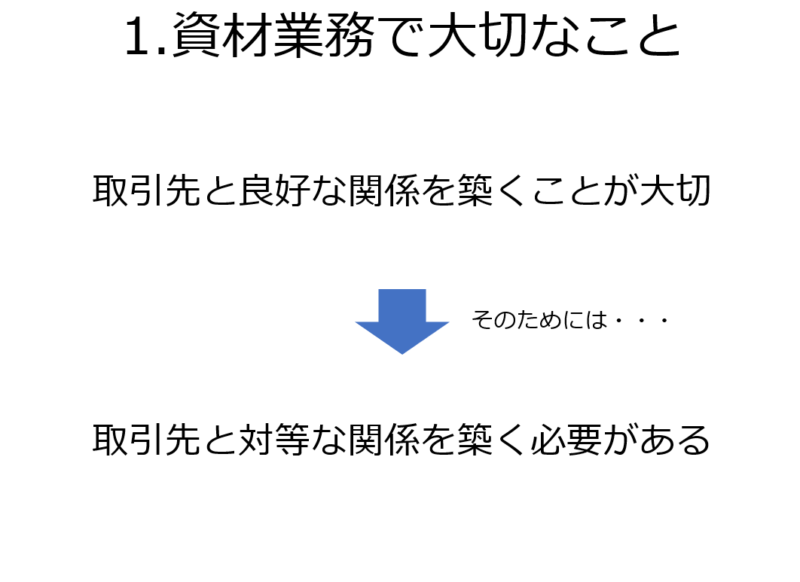
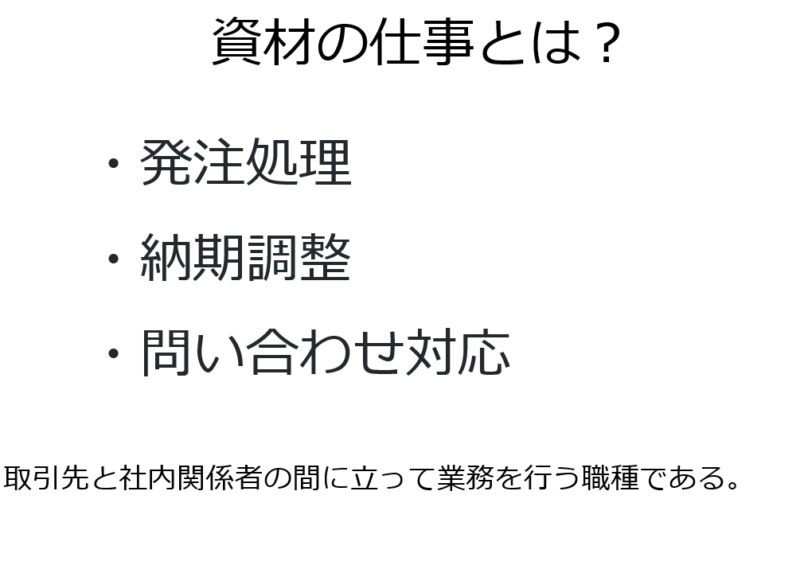
KISSの法則を実践すると、こんな感じになります。

どっちが読みやすいか一目瞭然ですよね。
PPTでは「1ページ1メッセージ」が望ましいとされています。
また余計な言葉を入れずに、シンプルにすることが大切です。

でもどうして、長文になりがちなの?
僕たちサラリーマンが文章を詰め込みすぎる理由は、以下の2つにあります。
・PPTの作成者と発表者が異なるケースがあるから
・PPTが読み物になっている
会社では、部下が資料を作り、上司がもっと偉い人にPPTで説明するケースがあります。
上司は経緯を詳しく知らないので、PPTに詳細を書いてあげないと、上司が説明しきれません。
その結果、PPTで全てを説明出来る読み物になっているのです。
でも読み手にとっては、ダラダラ文章を書かれても読む気がしません。
必ずKISSを意識したPPTを作りましょう!
フォントは、メイリオとSegoe UIを使う
PPTでは、どのフォントが良いか考えたことはありますか?

えっ、デフォルトのフォントを使っていたよ・・・
実は、フォントを変えるだけで、見栄えは劇的に変わります。

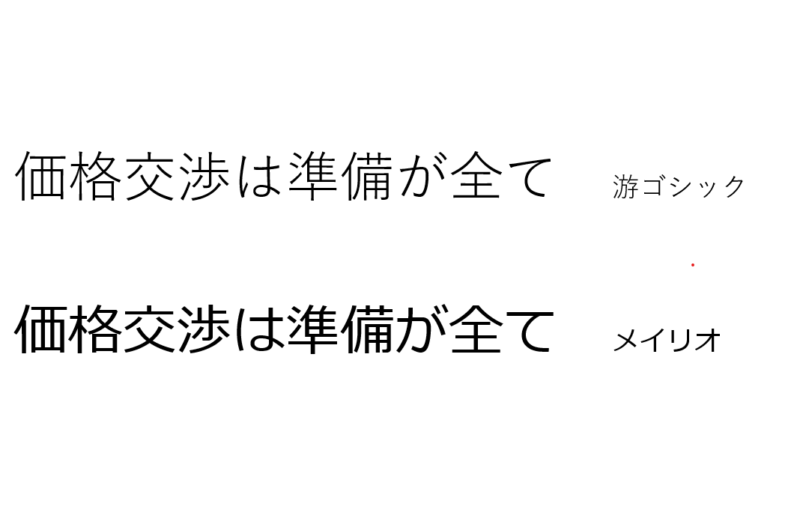
メイリオは、太字で視認性に優れています。
PPTは遠くから読むものなので、視認性に優れたメイリオがオススメなのです。
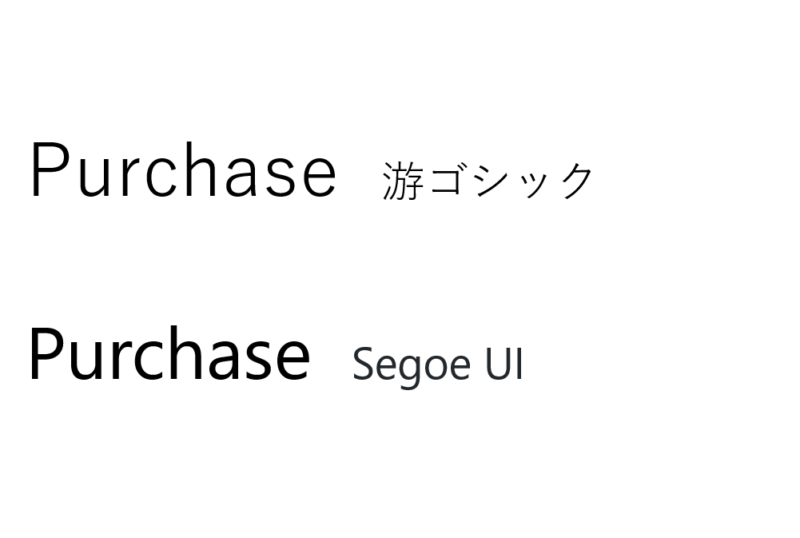
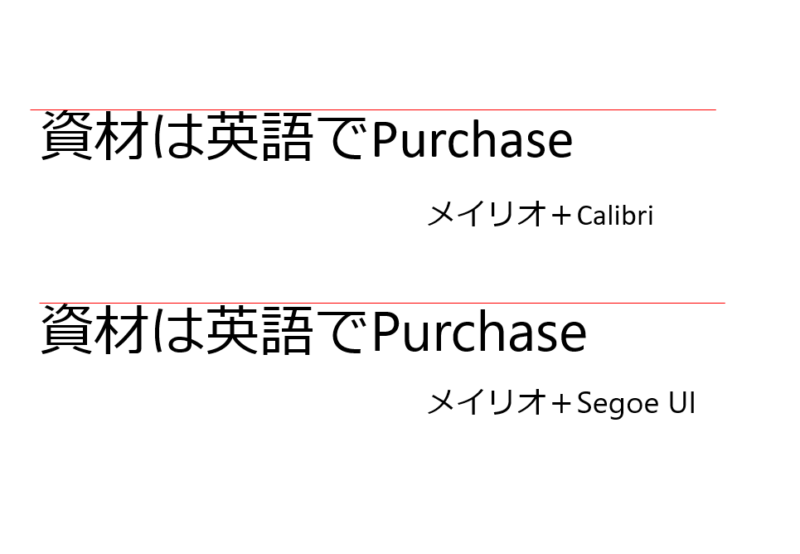
また英字の場合は、Segoe UIを使うのがオススメです。

遊ゴシックの場合、文字間が空いている感じがしませんか?
その点、英文用のフォントであるSegoe UIだと、英文として適切な文字間になっています。
またSegoe UIは、メイリオと近しいサイズなので、日本語と英語を並べても違和感が少ないです。

このように、デフォルトのフォントであるClibriは、一回りサイズが小さく見えます。
その点、Segoe UIはメイリオと並べても違和感がありません。
同じPPTでもフォントが違うだけで中身が良く見えます。
費用対効果がものすごく高いので、ぜひ試してみて下さい。
整列の法則を使う
整列の法則と書くと難しそうに聞こえますが、きれいに並べるだけです。


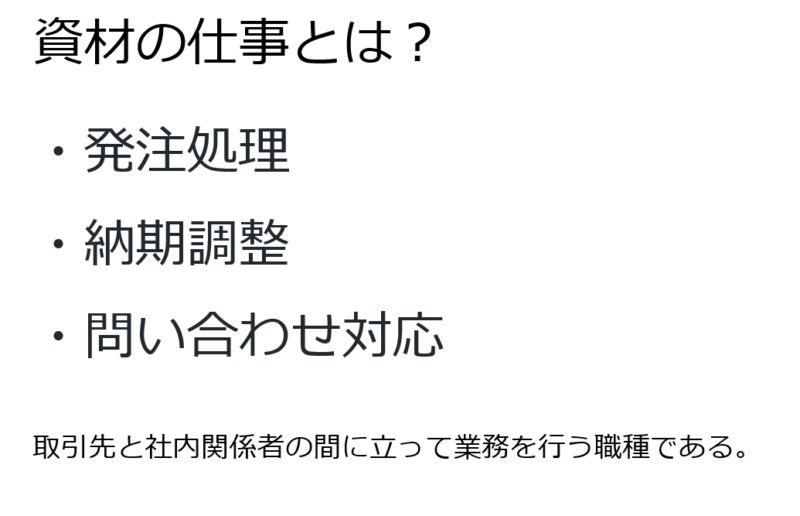
上と下のPPTを比較して、どちらが良いと思いましたか?
多くの方が、下のPPTが良いと思ったはずです。
下のPPTは、左側揃えにしています。
PPTのブロックを複数使う時は、出来る限り左揃えで合わせましょう。
当たり前といえば、当たり前なのですが、意外と出来ていないケースが多いです。
次にPPTを作る時は、ぜひ左揃えで作ってみて下さい。

これなら誰でも簡単に出来るね
近接の法則を使う
近接とは、同じグループを近づけて、違うグループを離すことです。


上は、1つのグループがバラバラになっています。
加えて、別のグループと近接しているので、どこまでが1つのグループなのか分かりません。
一方下のPPTは、同じグループが近接しており、別のグループとは離れているので、読み手が理解しやすいです。
このように同じグループを近づけて、違うグループとは離すことが大切です。
皆さん何となく知っていたことだと思います。
しかし意識して使いこなすと、よりPPTの視認性が高まります。
色は3種類に限定しよう
PPTの色を何となく決めている人が、意外と多いのではないでしょうか?
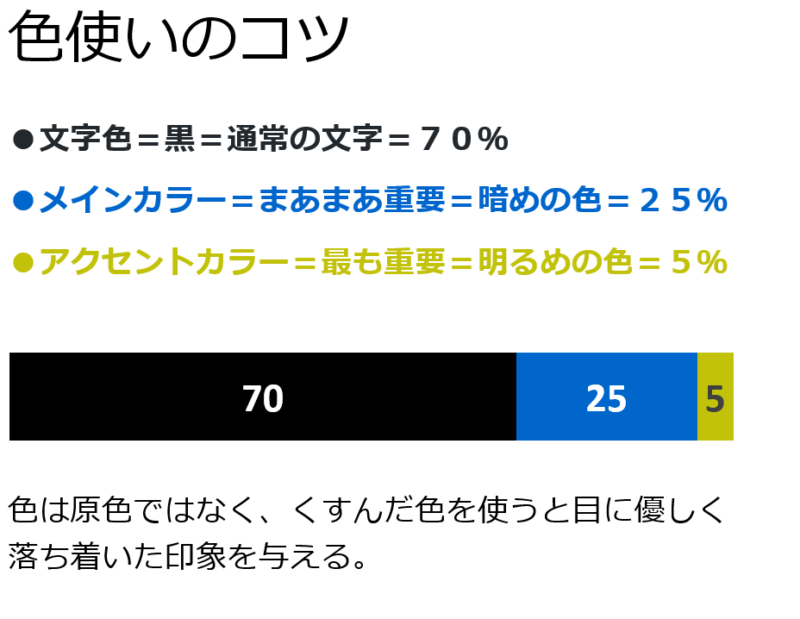
色使いは以下のルールを守れば、OKです。

最初に上記ルールを決めてしまえば、後は簡単です。
比率に合わせて、色を使い分けていきましょう。
またメインカラーとアクセントカラーは、色相関の反対側の色を選びましょう。

例えば、メインカラーで青系を選んだら、アクセントは反対側にある黄色・オレンジ系を選びます。
・暗めの色と明るめの色を使う
・色相関の反対側の色を使う
上記ルールを覚えれば、PPTの色使いがレベルアップするので、試してみて下さい。
まとめ:コツを覚えてパワーポイントの初心者を卒業しよう!

PPTのコツをもう一度記載します。
・KISSの法則を使う
・フォントは、メイリオとSegoe UIを使う
・整列の法則を使う
・近接の法則を使う
・色は3種類に限定しよう
この5つの法則を使えば、あなたのPPTの質は劇的に向上します。
使ったことがない人は、ぜひ試してみて下さい!
また詳細が知りたい方は、ぜひ本を2冊読んで下さい。
この記事以上に有益な情報が沢山あります。




コメント